
先前我曾經介紹過不少在網頁內辨識字型的工具,例如Fontface Ninja、WhatFont Tool,這些服務對於網頁設計師來說尤其重要。如果要找出某個網頁所使用的字型,比較土法煉鋼的作法是去找網頁的 CSS 樣式檔,但不僅費時而且不容易快速得到我們所需要的資訊,這時候透過這些工具可以減少麻煩,而且也能準確找到某個網頁使用的字體名稱、大小。
本文再介紹另一個類似的 Google Chrome 擴充功能 TypeSample,若你平常會需要查找在某個網站上所使用的字體名稱和字型大小,透過 TypeSample 可直接將某段文字的字體名稱顯示於網頁內,讓你更快找到網頁所使用的字型資訊。
不僅如此,TypeSample 還會有測試框讓你直接於工具上輸入文字進行預覽,調整字體大小以看出在不同大小的顯示樣式,甚至是直接瀏覽從 A-Z 所有文字樣式,非常方便。
若你不是使用 Google Chrome 瀏覽器,TypeSample 也提供書籤列(Bookmarklet)功能,點選後就能直接在網頁內開啟 TypeSample 工具囉!
網站名稱:Type Sample
網站鏈結:http://www.typesample.com/
使用教學
STEP 1
開啟 Type Sample 網站後,若要安裝 Google Chrome 擴充功能,可點選 Install for Chrome 按鈕,若不是使用 Google 瀏覽器,或者不想安裝外掛,也可以把 Type Sample 按鈕直接拖曳到書籤列,點選後就能開啟 Type Sample 功能。

STEP 2
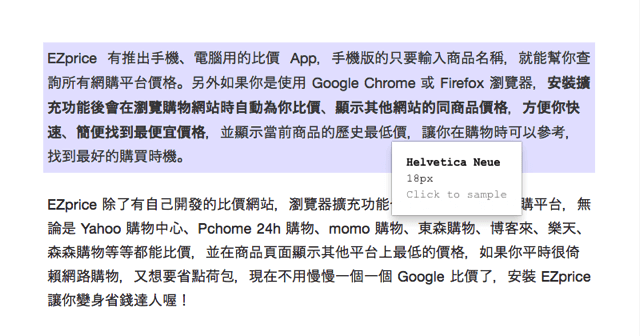
在任何網頁內點選 Type Sample 功能後,將滑鼠游標移動到文字上,就會標示出某段文字所使用的字型名稱、字體大小。

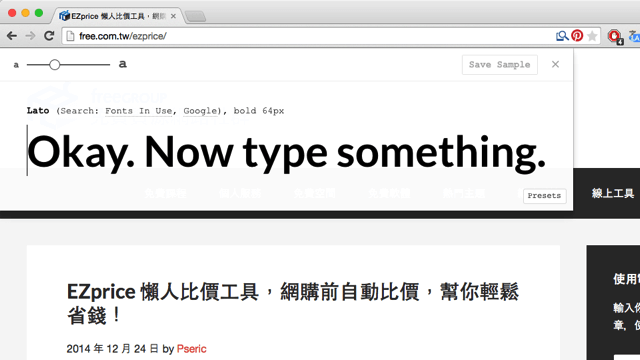
STEP 3
點選後 Type Sample 會在網頁上方顯示出一個測試用的工具欄位,除了可以直接在上面輸入文字、測試樣式外,還能快速搜尋該字型在 Google 及 Fonts In Use 的相關資料,利用左上角的拖曳鈕可調整測試文字的大小。

STEP 4
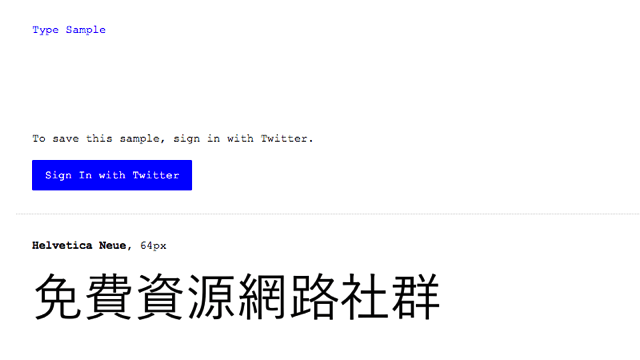
如果你想將測試的文字效果保存下來,以便日後可以參考、使用,點選測試工具右上角的 Save Sample 按鈕,會開啟 Type Sample 網站並顯示你所輸入的範例文字,點選 Sign In with Twitter 登入 Twitter 帳號後就可以把範例儲存起來。

STEP 5
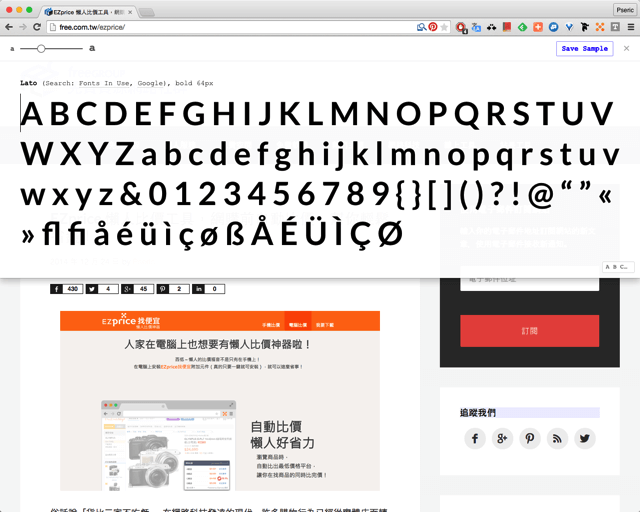
另外,比較方便的是 Type Sample 還能夠快速顯示某個字型在大小寫 A-Z、數字、標點符號所呈現的樣式(從測試工具右下角來切換),讓你無須下載、安裝字型就能看到該字型的常用字元效果,真的非常方便喔!

CTRL+K插入超链接

欢迎您光临我们的个人网站,我们将每时每刻为您提供发展维玛事业的帮助,和您一起创健康自由和财富人生。扫描二维码访问我的微网站。
IMYPR维玛国际团队是国际维玛加盟事业代表,首创手机网络创业者ypr手机平台!
以说出您的梦想!我们帮助您完成梦想!
一个简单方法,让您改变财务情况!改变生活情况!改变健康情况!现在有一个机会让您馀生都无忧无虑!
辉哥91网









 留言列表
留言列表
